So recently I started my journey into Web development, while working with Node and Express I created a simple Sign-Up page using mail Chimp, initially everything went perfectly fine the Web app was running smoothly on localhost, but later I thought to deploy it on Heroku, and the headache begins.
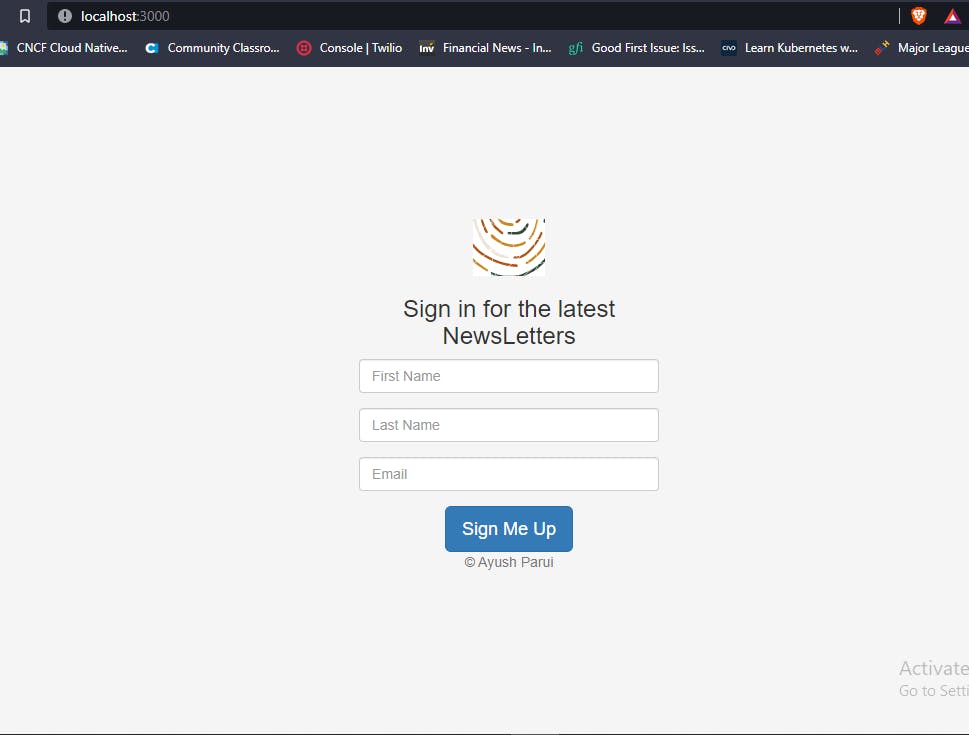
LocalHost 3000
Localhost worked perfectly fine.


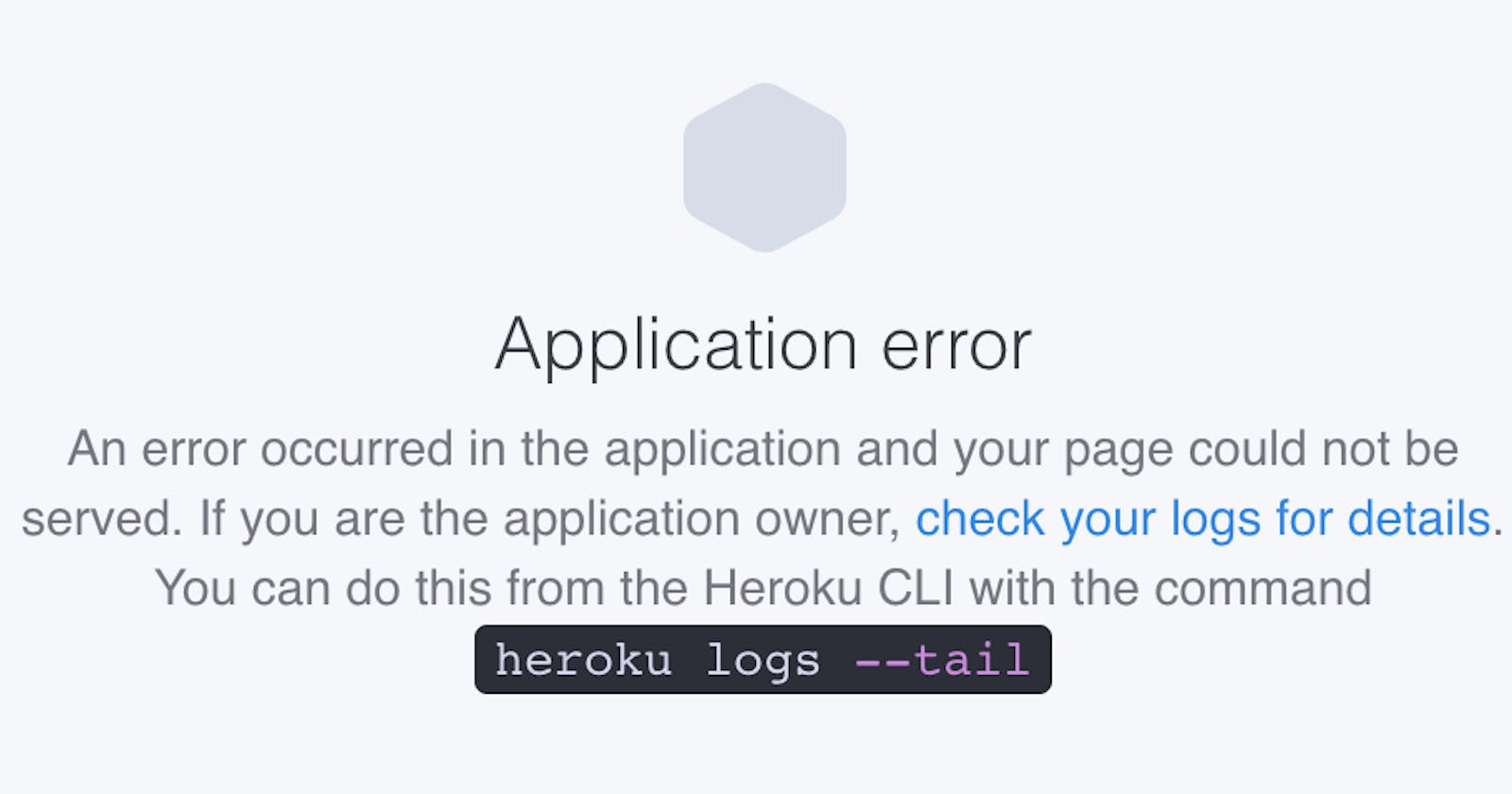
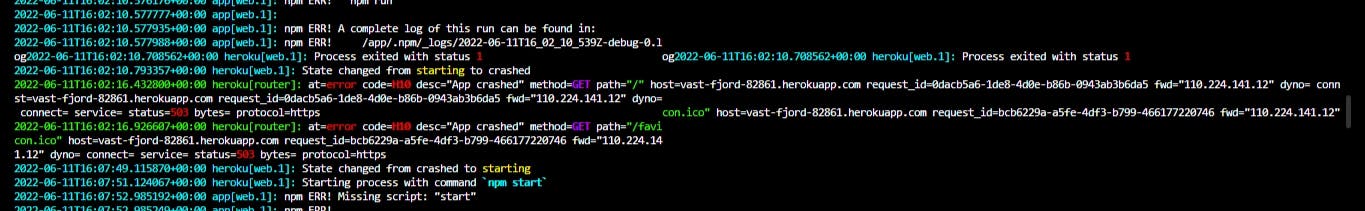
H10 Errors on Heroku

Working with Heroku for the first time and fixing the bug gave me chill.
Heroku uses a unique alphanumeric error code combo to communicate to the developer the kind of error that was found in their code.
This article is focused on Heroku H10 - App Crashed. The below mentions are the solutions that helped me fixed the problems.
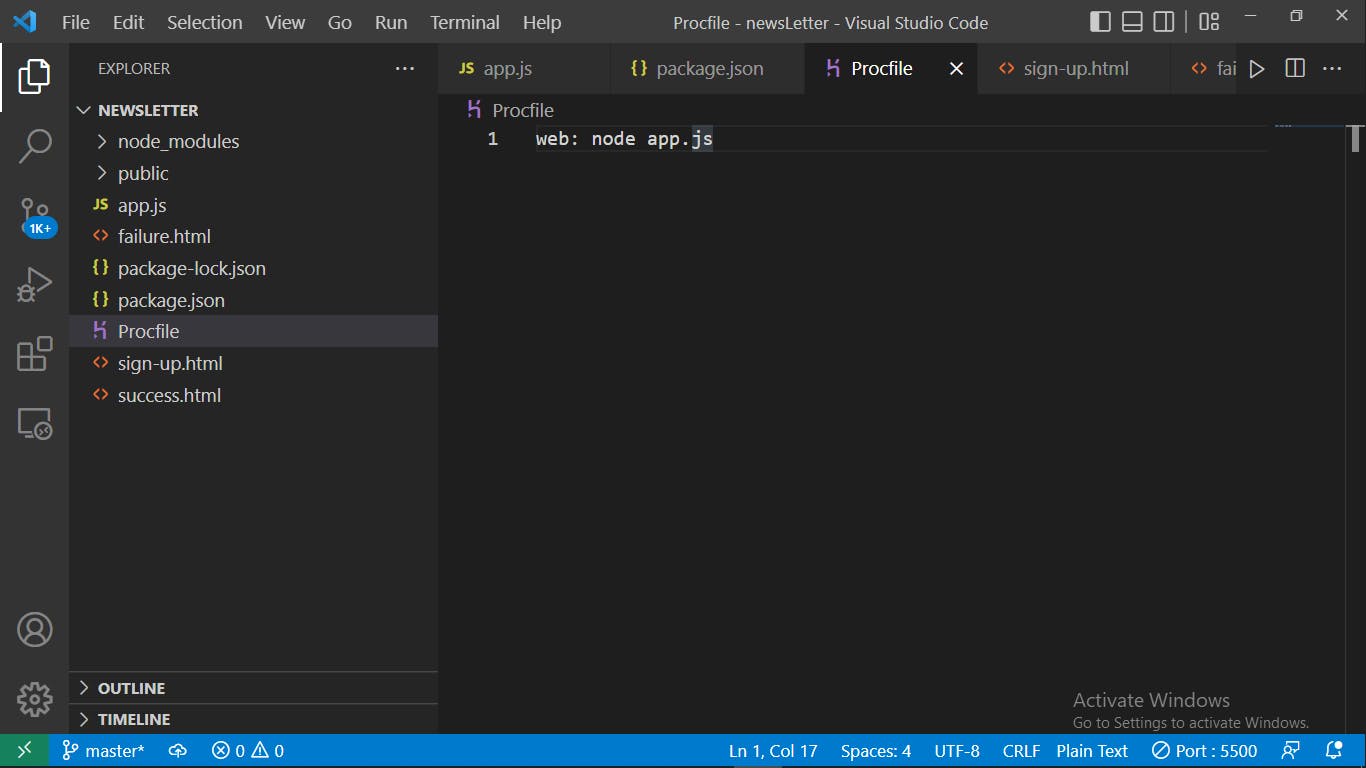
Bug in Procfile
You should check your Procfile if it points to the wrong server file. As an example, if your server is in index.js and your Procfile points to app.js, this will definitely cause your app to crash on Heroku and you will receive an H10-App crashed error message.
Additionally, a bug in a Procfile can also appear in the form of wrong spacing.
The Correct one:

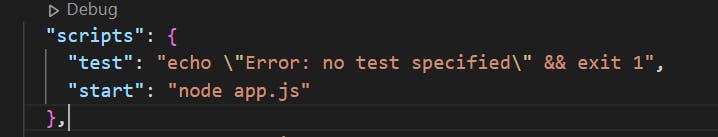
Missing Scripts in Package.json
Add a Start script in Package.json. Heroku use this script to start your app if missing it would throw an error h10 App crashed.

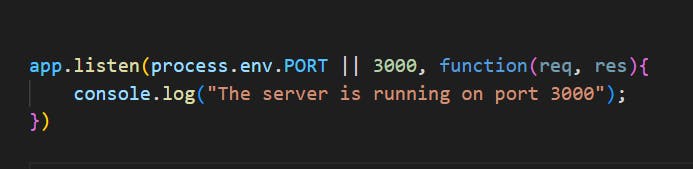
Setting a PORT
Setting a port by yourself can surely crash your app. The way Heroku works is that it might pick and choose a port for you. So to enable this, you have to tap into process.env.PORT.

HEROKU RESTART
The heroku restart this command worked for me and saved a lot of my time. On occasion, an app will crash or throw strange errors. A quick restart usually resolves the problem.
This is my First blog 😀, thanks for Reading, if it helped you somehow I would love to hear it down in the comments or on twitter.